Canvas Page Re-Design
My Role: Lead User Researcher and Designer
Timeline: 1 month
Background
The Problem
A survey I distributed to over 50 graduate students in the Kinesiology Department at UT identified that they were unsatisfied with the accessibility and usability of the graduate student Canvas page. I needed to utilize their feedback to create a re-design of the Canvas page to enhance their student experience.
This re-design can be useful to students or stakeholders in higher education.
The Solution
A month long re-design took place. I first held focus groups with several graduate student classrooms on campus to get feedback about what they liked and didn’t like about the Canvas page, and new features they would like to see incorporated. After gaining feedback, I incorporated new resources into the page based around the categories of concern.
Goals
make the Canvas page more accessible and usable to graduate students
add new resources that align with graduate student needs
Research Toolkit
Qualtrics
Focus Groups
Canvas
Step 1: Select Method
Focus groups by graduate classrooms
Rationale:
Given that the Qualtrics survey data identified that graduate students were dissatisfied with the Canvas page, I needed to address the goal of understanding why and what they wanted to see incorported into the design. This could best be done by speaking with students in focus groups to hear their ideas for improving the page.
Sample size
n = 3 classrooms of about 20 students each
graduate students at UT
Austin, TX
Inclusion criteria: identified as a master’s or doctoral student and was present in the graduate classrooms who were used for focus groups
Step 2: Collect Data
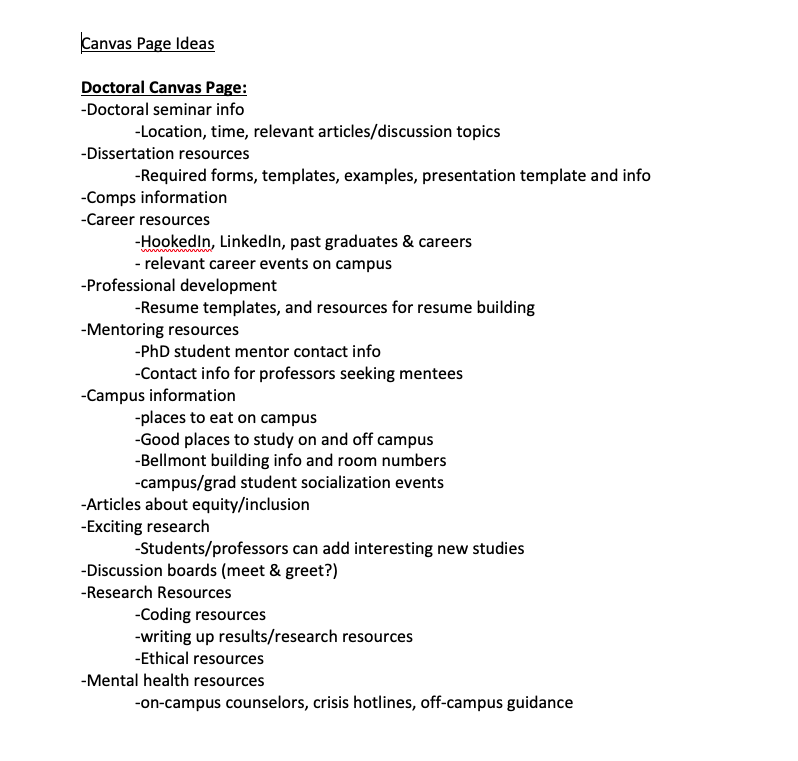
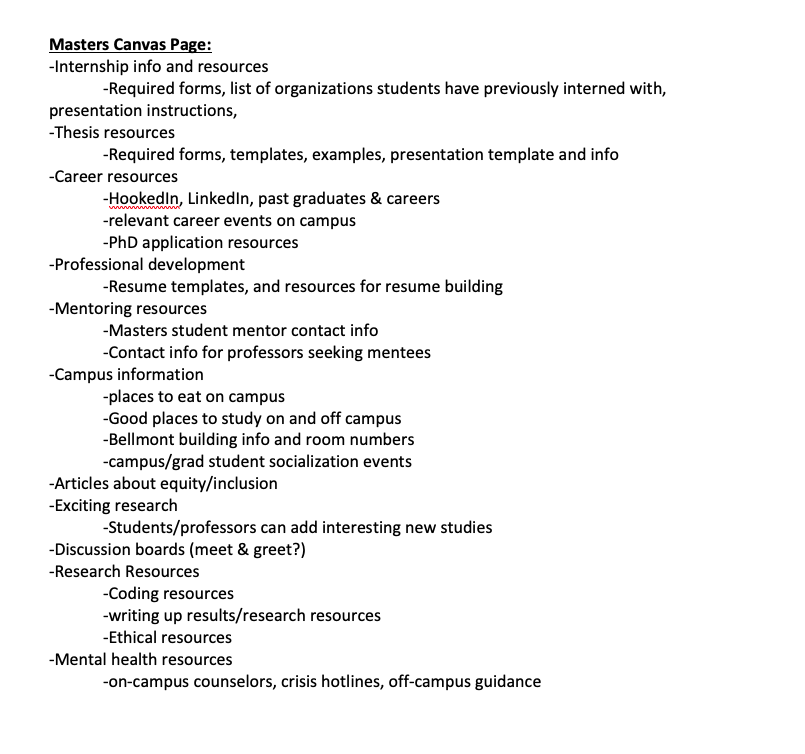
Below are my notes taken during focus groups in each classroom. I came in with ideas to present, and got feedback for each topic. I also asked the students if they had new ideas and would add them as well. I organized my notes by whether the students were doctoral or master’s level, as they would have separate pages.
Step 3: Development
The raw focus group notes were cleaned and put into categories that would become the Canvas modules. Then, under each module/topic, resources were researched and added to the page design.
Below are examples of the new design with feedback incorporated.
Step 4: Testing
After designing the Canvas page, students were allowed 1 week to test the new layout. A follow-up focus group was conducted to gain additional insight into any adjustments that needed to be made.